Im zweiten Post einen Monat später, wurde dann von Loki Eliot gezeigt, wie man mit einem invertierten Projektorwürfel einen 360 Grad Spiegeleffekt erzeugt. Loki erklärt allerdings nur, wie der Projektor funktioniert und nicht, wie man die Spiegelobjekte erzeugt. Meine Anleitung vereint jetzt einfach beide Erklärungen, weil ich das in den letzten Tagen selbst einmal ausprobiert habe.
 |
| Meine Garage im Spiegel betrachtet |
Das zweite, was man für den 360 Grad Spiegeleffekt braucht, ist ein 360 Grad Panoramafoto, das mit dem Second Life Project 360 Snapshot Viewer aufgenommen wurde. Wie man mit diesem Viewer so ein Panoramafoto erstellt, hatte ich zuletzt hier erklärt.
Das erstellte 360 Grad Foto sollte etwa von dort gemacht werden, wo später der Spiegel steht. Denn die Panoramaaufnahme wird durch den Projektor auf die Oberfläche des Spiegels projiziert. Und zwar so, dass sie sich mit der Kamera auch perspektivisch ändert.
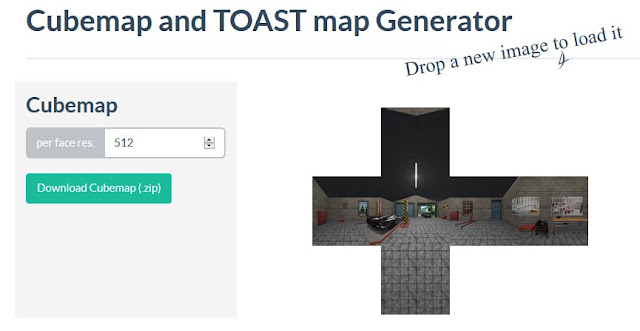
Das gespeicherte 360 Grad Foto aus dem Viewer, muss dann für den Einsatz im Projektorwürfel aufbereitet werden. Dazu den Cubemap and TOAST map Generator aufrufen und das 360 Grad Foto auf das kreuzförmige Feld ziehen. Man braucht von diesem Generator nur die Cubemap und nicht die TOAST map. Die Auflösung habe ich bei mir dann auf 512 eingestellt. Für einen Spiegel bis etwa zwei Meter Kantenlänge reicht das aus. Zum Schluss auf "Download Cubemap (.zip)" klicken, um das Ergebnis auf Festplatte abzuspeichern.
 |
| Der Cubemap Generator |
 |
| Die sechs einzelnen Bilder aus dem Cubemap Generator |
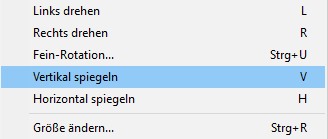
In IrfanViewer ist das z.B. unter dem Menü > Bild > Vertikal spiegeln zu finden (siehe Screenshot unten). Das Bild sollte danach auf dem Kopf stehen. Anschließend das Bild speichern. Hat man das mit allen sechs Bildern gemacht, kann man sie im SL Viewer in das Inventar hochladen (das kostet 60 L$). Dabei die Benennung der Bilder nicht ändern, denn die ist wichtig.
 |
| Bild vertikal spiegeln in IrfanView |
Den Rest der Anleitung gibt es jetzt in Listenform.
Projektor einrichten
- Den invertierten Projektorwürfel von Loki dort rezzen, wo man einen Spiegel erzeugen will. Der Würfel ist transparent und auf phantom gesetzt (man kann durch ihn durchlaufen). Um ihn zu sehen, sollte man Strg + Alt + T drücken. Damit wird der Würfel mit roten Flächen dargestellt. Anschließend mit der rechten Maustaste auf den Würfel klicken und in den Bearbeitungsmodus gehen. Wenn man möchte, kann mit dann mit erneutem Drücken von Strg + Alt + T die rote Hervorhebung wieder abschalten.
Den Würfel so verschieben, dass er den Aufstellort des späteren Spiegels umschließt. Also der Spiegel muss sich später zwingend innerhalb des Projektorwürfels befinden. Man sollte die Größe des Würfels auf 10x10x10 Meter belassen. Loki schreibt zwar, dass man bis 20 Meter gehen kann, aber ich habe das versucht und der Spiegeleffekt wird dann perspektivisch ungenauer.

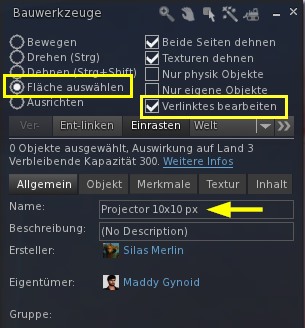
Projektorwürfel mit Strg + Alt + T sichtbar machen - Nun im Baufenster im oberen Bereich die beiden Optionen "Fläche auswählen" und "Verlinktes bearbeiten" aktivieren. So heißt es bei mir im Black Dragon. Keine Ahnung, wie es in anderen Viewern heißt. Mit diesen Optionen kann man innerhalb der verlinkten Gruppe des Projektorwürfels sowohl ein einzelnes Prim als auch die angeklickte Fläche dieses Prims auswählen.

Auswahl für Fläche und Verlinktes / Buchstaben im Namen merken - Jetzt wählt man eine von den sechs Würfelseiten aus, indem man auf die innere Fläche des Würfels klickt. Dann schaut man in der Registerkarte "Allgemein" auf die letzten beiden Buchstaben im Namen des Würfelprims. Im Bild hier oben lauten die Buchstaben "px".
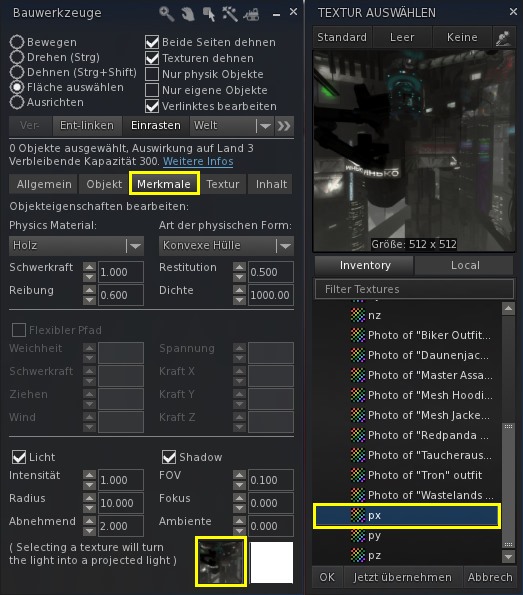
- Anschließend wechselt man zur Registerkarte "Eigenschaften" (in meinem Viewer heißt sie "Merkmale"). Dort klickt man unten auf das linke Texturfeld für Projektoren und wählt im Texturauswahlfenster die Textur mit dem Namen aus, die den letzten beiden Buchstaben aus dem Namen der Würfelfläche entspricht. Also hier im Beispiel "px".

Auswahl der Projektortextur für jede Fläche - Das macht man jetzt noch mit den anderen fünf Flächen des Projektorwürfels. Also Prim/Fläche auswählen, Buchstaben im Namen merken, Projektortextur mit gleichem Namen laden. Am Ende sollten alle sechs Texturen auf je einer Fläche des Würfels zugewiesen sein.
Der Projektor ist nun fertig. Jetzt noch die kurze Anleitung, wie man die Prim-Eigenschaften für den Spiegel einstellt.
Spiegel einrichten
- Ein Prim rezzen und in die Form bringen, die man für den Spiegel haben möchte. Es funktioniert im Grunde jede Form (flache Platte, Würfel, Kugel, usw.).
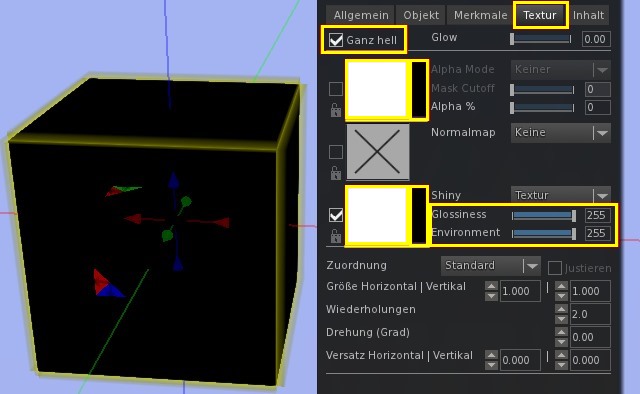
- In die Registerkarte "Textur" wechseln, die vorhandene Textur vom Prim entfernen und die Farbe des Prims auf Schwarz ändern (über die Farbauswahl neben der Textur)..
- Für den Würfel "Ganz hell" (Full Bright) aktivieren.
- Das Texturfeld für "Shininess" (Glanzlicht) aktivieren (Checkbox anklicken).
- Als Textur für Shininess ein weißes Quadrat laden (z.B. in der Größe 128 x 128 Pixel).
- Die Farbe der weißen Shininess-Textur auf "Schwarz" ändern (erneut über die Farbauswahl neben der Textur).
- Die Werte für "Glossiness" und "Environment" ("Glanz" und "Umgebung") auf 255 ändern.
- Alle Anpassungen habe ich im nächsten Bild in gelb eingerahmt.
 |
| Die Eigenschaften für Spiegelprims |
 |
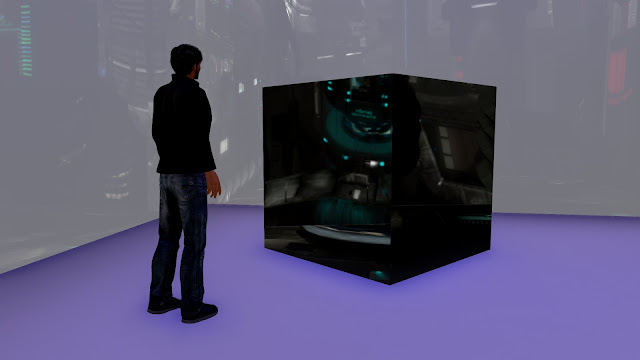
| Meine Einstellung zum Betrachten des Spiegels |
Zum Schluss noch ein kurzes Video mit den beiden Versuchen, die ich unternommen habe. In der ersten Hälfte sind meine Experimente mit der Hangars Liquides Textur auf meiner Sky-Plattform zu sehen. In der zweiten Hälfte dann meine Garage. Eigentlich hätte ein Clip mit der Garage gereicht, denn das vorher wirkt etwas surreal. Aber das wurde mir erst bewusst als das Video schon auf YouTube hochgeladen war. Und jetzt habe ich keinen Bock mehr, das zu ändern. Es soll ja nur einen ungefähren Eindruck vermitteln, was mit Projektorspiegel gemeint ist.
Projector Mirrors in Second Life
Links:
- 360 Snapshot Project Viewer
- Teleport zu Castle Ruins on Escapades - (Demoszene mit Projektorwürfel zum Mitnehmen)
- Cubemap and TOAST map Generator
- [Loki Eliot] - How i made that Mirror at the Bazaar Dungeon
- [Video] - How to make a Portal Effect in Second Life
- [Echt Virtuell] - Video: Portal Effekt in Second Life erzeugen
- [Echt Virtuell] - Noch einmal Spiegeleffekte mit Projektoren
 |
| Inworld kommt das wirklich surreal. |
Maddy darauf hat die SL Welt gewartet,wer ist der Schönste im ganzen Land ,
AntwortenLöschenaber die Idee ist cool :)
Man kann ja seinen eigenen Avatar nicht selbst in diesen Spiegeln sehen. Es sei denn, man hat ihn auch mit auf dem 360 Grad Foto aufgenommen. :)
Löschenuh das klingt kompliziert :) aber machbar wa
Löschen